Membuat Presensi Online menggunakan Google Form dengan geolocation. Google telah memberikan fasilitas ini untuk dapat dimanfaatkan sebagai media belajar dan pembelajaran, termasuk dalam hal administrasi sekolah. Sebenarnya banyak hal yang bisa dilakukan dengan google form, salah satunya adalah presensi Online. Tujuannya untuk memudahkan pengajar dalam mengabsen peserta didik dalam kelas dan hasilnya dapat dilihat oleh pimpinan atau rekan-rekan pegajar yang membutuhkan, utamanya sebagai laporan hasil presensi online peserta didik.
Daftar Isi
Di masa pandemi Covid-19 yang meluas dan implementasi PPKM di beberapa daerah di Indonesia, membuat hampir di seluruh lembaga pendidikan menerapkan Belajar Dari Rumah (BDR). Hal ini mendorong para pengajar harus lebih pandai dalam memikirkan cara bagaimana pembelajaran tatap muka bisa tetap diterapkan ke dalam pembelajar di rumah.
Banyak dari pendidik kesulitan dalam memantau kehadiran/presensi peserta didik. Presensi sendiri sebagai acuan kehadiran peserta didik telah berevolusi dari waktu ke waktu. Biasanya, mungkin sistem presensi dilakukan dengan finger print dan presensi manual di kelas. Namun di masa ini, presensi manual dan finger print menjadi tidak relevan dikarenakan peserta didik belajar di rumah.
Kemudahan Presensi Online
Untuk mengatasi hal ini, ada satu solusi yang juga banyak diterapkan oleh para pengajar di tengah-tengah pandemi ini, yakni Presensi Online menggunakan Google Form. Google telah memberikan fasilitas ini untuk dapat dimanfaatkan sebagai media belajar dan pembelajaran, termasuk dalam hal administrasi sekolah. Sebenarnya banyak hal yang bisa dilakukan dengan google form, salah satunya adalah presensi Online. Tujuannya untuk memudahkan pengajar dalam mengabsen peserta didik dalam kelas dan hasilnya dapat dilihat oleh pimpinan atau rekan-rekan pegajar yang membutuhkan, utamanya sebagai laporan hasil presensi online peserta didik.
Nah, namun ada satu hal yang cukup menjadi permasalahannya saat ini. Yaitu titip absen. Namun, kita bisa menyiasatinya dengan meminta peserta didik untuk selalu berbagi lokasi setiap melakukan presensi. Bagaimana bisa menerapkannya di Google Form? Kita bisa menggunakan GeoLocation pada presensi online, namun caranya tergolong sulit. Tapi, kita bisa tinggal copy-paste saja pemrogramannya tanpa perlu memikirkan alur dan belajar coding dulu.
Bagaimana caranya? Ikuti langkah berikut
Membuat form di google
- buka https://docs.google.com/forms↝
- Jika belum login, login terlebih dahulu kemudian akan muncul seperti tampilan gambar berikut

- Untuk membuat formulir baru, klik pada bagian kotak Kosong dengan icon tambah
- Kemudian, isi bagian-bagian dari formulir. Contohnya seperti ini,

Unique ID digunakan untuk verifikasi
Membuat Fitur GeoLocation
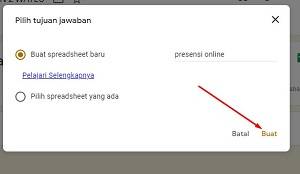
- Buat spreadsheet pada tab jawaban


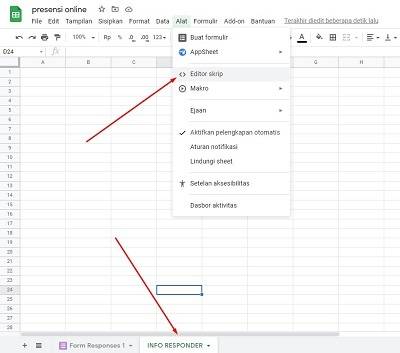
- Setelah masuk ke google spreeadsheet buat sheet baru dan beri nama dengan misalkan “INFO RESPONDER”
- Klik alat pilih editor script

- Pada file skrip Kode.gs , hapus semua skrip di dalamnya. Dan ganti dengan skrip dibawah ini
1function orgIP(ip) { 2 var url = "http://ipinfo.io/"+ ip +"?token=12f70b0a35a87f"; 3 var response = UrlFetchApp.fetch(url); 4 var json = JSON.parse(response.getContentText()); 5 return json.org; 6} 7 8function cekIP() { 9 var url = "http://api.ipify.org/?format=json"; 10 var response = UrlFetchApp.fetch(url); 11 var json = JSON.parse(response.getContentText()); 12 return json.ip; 13} 14 15function doGet(request) { 16 var template = HtmlService.createTemplateFromFile('Index') 17 var pageData = template.evaluate() 18 .setTitle("Form") 19 .addMetaTag("viewport","width=device-width, initial-scale=1") 20 .setSandboxMode(HtmlService.SandboxMode.IFRAME) 21 .setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL) 22 return pageData; 23} 24 25/* @Include JavaScript and CSS Files */ 26function include() { 27 var HTMLString = "<input type='text' class='form-control' id='ip' value='"+ cekIP() +"' readonly>"; 28 HTMLOutput = HtmlService.createHtmlOutput(HTMLString); 29 return HTMLOutput.getContent(); 30} 31 32/* @Process */ 33function processForm(x,y,z) { 34 var url = "ALAMATSPREADSHEET##gid=0"; 35 var ss = SpreadsheetApp.openByUrl(url); 36 var ws = ss.getSheetByName("#GANTI DENGAN SHEET2 YANG DIBUAT"); 37 var lokasi = Maps.newGeocoder().reverseGeocode(y, z); 38 alamat= lokasi.results[0].formatted_address; 39 40 ws.appendRow([x,cekIP(),orgIP(cekIP()),y,z,alamat]); 41}Jangan lupa pada baris 34 dan 36 isi sesuai dengan spreadsheet
134 var url = "#GANTI DENGAN ALAMAT SPREADSHEET"; 235 var ss = SpreadsheetApp.openByUrl(url); 336 var ws = ss.getSheetByName("#GANTI DENGAN SHEET2 YANG DIBUAT");untuk alamat spreadsheet silahkan buka spreadsheet kemudian pilih bagikan kepada siapa saja yang memiliki link, set sebagai editor

- Kemudian jangan lupa untuk menyimpannya dengan klik Ctrl + S
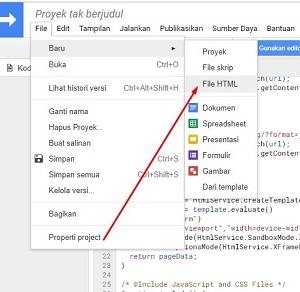
- Kedua, buat file skrip baru dengan mengklik menu File » Baru » File HTML

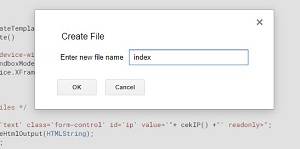
- Beri nama file baru ini dengan nama Index (I kapital ya) kemudian klik OK

- Masukkan skrip berikut ini ke dalam file skrip index
1<!DOCTYPE html> 2<html> 3<head> 4 5 <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous"> 6 <style> 7body { 8 background-color: #E6E6FA; 9} 10</style> 11</head> 12<body onload="getLocation()"> 13 <div class='container'> 14 <form> 15 <center><img src="https://www.sinmat.my.id/images/tutorial/google-form/icon_math.svg" alt="Sinau Matematika"></center> 16 <h1 class="text-center" style="font-family:verdana; color:#7D3C98;">ABSENSI Matematika SMA SINMAT</h1> 17 <p class='h4 mb-4 text-center'>Klik 'Mulai' untuk melanjutkan!!</p> 18 <p>Aktifkan GPS SmartPhone kita dan izinkan akses lokasi untuk mendapatkan unique id, silakan reload jika anda belum mengizinkan akses lokasi.</p> 19 <div class='form-group'> 20 <label for='ip'><span class="badge badge-primary">IP Address:</span></label> 21 <?!= include(); ?> 22 </div> 23 <div class='form-group'> 24 <label for='unik'><span class="badge badge-primary">Unique ID:</span></label><p>silahkan salin/tulis pada kerrtas unique id anda untuk proses verifikasi jawaban anda nanti/selanjutnya.</p> 25 <input type='text' class='form-control' id='unik' readonly required> 26 </div> 27 <a type="button" class="btn btn-primary" href='##GANTI DENGAN ALAMAT GOOGLE FORM' target='_blank'>Mulai</a> 28 </form> 29 </div> 30 <script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script> 31 <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script> 32 <script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script> 33 34 <script> 35 function getLocation() { 36 if (navigator.geolocation) { 37 navigator.geolocation.getCurrentPosition(showPosition); 38 } 39 } 40 41 function makeid() { 42 var result = ''; 43 var characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789'; 44 var charactersLength = characters.length; 45 for ( var i = 0; i < 7; i++ ) { 46 result += characters.charAt(Math.floor(Math.random() * charactersLength)); 47 } 48 document.getElementById("unik").value = result; 49 return result; 50 } 51 52 function showPosition(position) { 53 google.script.run.processForm(makeid(),position.coords.latitude,position.coords.longitude); 54 } 55 </script> 56</body> 57</html>Pada baris 141
<a type="button" class="btn btn-primary" href='##GANTI DENGAN ALAMAT GOOGLE FORM' target='_blank'>Mulai</a>ganti dengan alamat google form hal ini dilakukan untuk mengarahkan ke form kita setelah kita masuk ke lokasi index.
hal ini dilakukan untuk mengarahkan ke form kita setelah kita masuk ke lokasi index. - Setelah selesai, jangan lupa menyimpannya
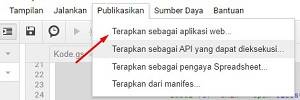
- Selanjutnya kita akan mem-build skrip ini menjadi sebuah aplikasi web. Caranya klik menu Publikasikan » Terapkan sebagai aplikasi web …

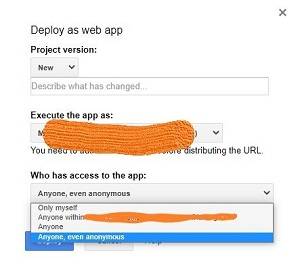
- Akan muncul tampilan seperti ini, pertama ubahlah pada bagian Who has access to the app menjadi Anyone, even anonymous. Klik Deploy

- Google script akan meminta izin, pada tampilan ini, klik Review Permissions
- Pilih akun google kita, dan ketika muncul seperti ini, klik Lanjutan dan Buka Coba
- Dan klik Izinkan ketika aplikasi yang akan kita buat ingin mengakses akun google kita
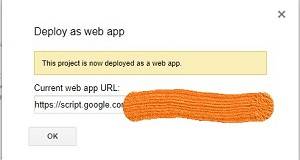
- Setelah selesai, akan muncul link aplikasi web kita, link inilah yang akan kita bagikan kepada pengguna/siswa

Uji Coba
- Pergi ke alamat link yang didapat tadi melalui web browser. akan Muncul tampilan seperti gambar

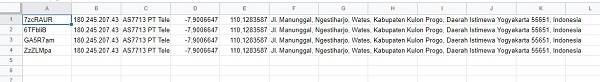
- Lihat pada spreadsheet kita cek apakah masuk ke form dan info responder

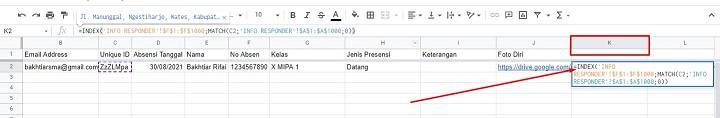
- Kita bisa menambahkan rumus index match pada spreadsheet kita untuk mencari alamat atau koordinat lokasinya misalkan
=INDEX('INFO RESPONDER'!$F$1:$F$1000;MATCH(C2;'INFO RESPONDER'!$A$1:$A$1000;0))
- Jika link terlalu panjang kita bisa memperpendek dengan menggunakan bit.ly↝ untuk memperpendek link kita
Seperti itulah tutorial bagaimana membuat presensi online dengan fitur geolokasi. Ini dimungkinkan untuk presensi yang dilakukan bersama-sama









 hal ini dilakukan untuk mengarahkan ke form kita setelah kita masuk ke lokasi index.
hal ini dilakukan untuk mengarahkan ke form kita setelah kita masuk ke lokasi index.